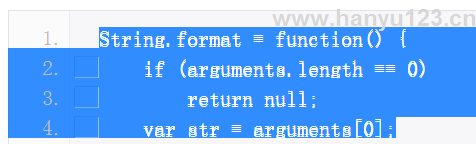
问题描述:通过google-code-prettify实现的代码高亮,浏览时效果较好,但选中代码文本时,字体会出现重影,特别是网页显示比例放大时很明显:
 (网页缩放比例150%)
(网页缩放比例150%)
问题分析:与css设置有关。
解决方法:
打开“prettify.css”文件,找到 ol.linenums li 样式的text-shadow属性:
ol.linenums li {
padding-left: 12px; /* 12px 行号与代码的间距*/
color: #bebec5;
line-height: 20px;
text-shadow: 0 1px 0 #fff;
}
将text-shadow属性修改为:
text-shadow: 0 0px 0 #fff; /* 1px 改为 0px */
或者直接删除text-shadow属性这一行。
 精彩导读
精彩导读



![[jQuery] 在线引用地址](http://static.hanyu123.cn/uploads/0921/15059729038.jpg)
 热门资讯
热门资讯 关注我们
关注我们